Cara Membuat Link Nudging Atau Link Bergoyang Pada Blog
Berikut ini adalah contoh nya
Cara Membuat Link Nudging Di Blog
- Sign In di blogger.com
- Pada Menu drop down, pilih Template
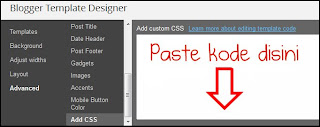
- Klik tombol Costumize untuk menuju laman Blogger Template Designer
- Klik Advanced dan klik Add CSS
- Copy Paste kode CSS berikut pada kolom yang tersedia
a:link {
-webkit-transition: padding-left 250ms ease-out; -moz-transition: padding-left 250ms ease-out;
}
a:hover {
padding-left: 12px;}
- Klik Apply to blog.
Cara Membuat Link Nudging Atau Link Bergoyang Pada Blog
 Reviewed by Akira
on
4:55 AM
Rating:
Reviewed by Akira
on
4:55 AM
Rating:
 Reviewed by Akira
on
4:55 AM
Rating:
Reviewed by Akira
on
4:55 AM
Rating: